Now I have uploaded all my work up to now - and so far analyzed 8 information graphics not made by me. More will follow!
Remember, you can find all work done by me via "My work".
This is my last piece of work done on Abat Oliba University. It is an infographic about the unemployment in the European Union during the years.
I have tried to sketch out the unemployment rate in the different countries by separating the different countries using colours using a vector map. I try to show the reader, which countries have coped best with the financial crisis so far.
Under the map itself, I've tried to give a historical perspective on unemployment rate in the EU by showing the unemployment rate during the years.
Tuesday, December 17, 2013
Monday, December 16, 2013
Numbers showed clearly: Companies benefit from service on social media
SAP.com, Pivotcon.com and SocialMediaToday.com has joined forces to create an infographic called "The Social Customer Service Conflict".
The message of the infographic is basically how much companies benefit from customer service on social media. More and more companies are realizing that social media is the only place to be, if one wants to optimize customer service.
The infographic suceed in explaining heavy data in an original and novel way - take a look at the different graphs and see how they are carefully selected to the present the data in the best way.
The use of colors and the four column view makes the infographic easy to read. The colours separate the different topics, but they are - together with the white background - light so that we can easier read the numbers inside the columns.
You can say that the infographic is quite text and number heavy, but the white background and the grayscale in the different infographics makes it easier to read. Had the colours not been chosen wisely we would perhaps have perceived the information more dense.
There is some decoration in the inforgraphic - the stopwatches in the right column for example. But I like it when they are chosen wisely to tell the message.
The message of the infographic is basically how much companies benefit from customer service on social media. More and more companies are realizing that social media is the only place to be, if one wants to optimize customer service.
The infographic suceed in explaining heavy data in an original and novel way - take a look at the different graphs and see how they are carefully selected to the present the data in the best way.
The use of colors and the four column view makes the infographic easy to read. The colours separate the different topics, but they are - together with the white background - light so that we can easier read the numbers inside the columns.
You can say that the infographic is quite text and number heavy, but the white background and the grayscale in the different infographics makes it easier to read. Had the colours not been chosen wisely we would perhaps have perceived the information more dense.
There is some decoration in the inforgraphic - the stopwatches in the right column for example. But I like it when they are chosen wisely to tell the message.
Sunday, December 15, 2013
Functionality or decoration? The anatomy of content marketing
And this infographic, which is also available at visua.ly, shows businesses exactly how they will achieve success in online content marketing.
The infograpic is orginal using a full body silhouette as the centre of the infograhpic. Would you consider that as functionality or decoration?
Here, I think, is an example of a visual object that serves both matters: The body sort of breaks the grid and attracts attention to the infographic.
But another reason why the designer might have used a body is because a lot of words in social media marketing is also connected to the human body. For example "reach", "mouthing", "solid footing", "visibility".
A very nice thought in my opinion.
I like the clear column structure which is build up around the silhouette.
A non-complex infographic which is easy to use for their potential customers - or for others who is interested in social media marketing.
Saturday, December 14, 2013
Too complex? Web trend map on Tokyo Metro map(?!)
Check out this very cool Social Media map done by iA - a well known design agency with offices in Tokyo and Zurich.
The map itself plots the leading internet names onto a map of the Tokyo metro system in a very original and novel way. And giving you data in many dimensions.
At first, the map might look too complex to understand. But when you take a closer look, there is much thought about it.
The funny thing about the map is, that the different social media companies are placed carefully at the metro stations that fits them.
For example, Twitter is placed in "Shibuya", apparently a train station with the biggest buzz.
The infograpic seems quite dense in the beginning - because you ask yourself where to start. But as you get used to the complex metro map, it takes you on a journey as you explore the map.
And you also gradually find out that the map is actually quite detailed and transmit data in multiple dimensions: The differnt branches are painted with different colors and with explanations between the stations. There are some cute decoration in the infographic: The small executive persons from the different companies standing next to their offices - waiting for the metro.
The map itself plots the leading internet names onto a map of the Tokyo metro system in a very original and novel way. And giving you data in many dimensions.
At first, the map might look too complex to understand. But when you take a closer look, there is much thought about it.
The funny thing about the map is, that the different social media companies are placed carefully at the metro stations that fits them.
For example, Twitter is placed in "Shibuya", apparently a train station with the biggest buzz.
The infograpic seems quite dense in the beginning - because you ask yourself where to start. But as you get used to the complex metro map, it takes you on a journey as you explore the map.
And you also gradually find out that the map is actually quite detailed and transmit data in multiple dimensions: The differnt branches are painted with different colors and with explanations between the stations. There are some cute decoration in the infographic: The small executive persons from the different companies standing next to their offices - waiting for the metro.
Friday, December 13, 2013
Using grids and charts carefully: Social media demographic
Good morning!
Over at AdvertisingAge, an media and marketing magazine since 1930, they posted an interesting and easily intelligible infographic about the demographics of social media.
It shows you pretty interesting and surprising info in a very clear way. For example that Indonesia comes in 2nd in regards to active users on Facebook.
The infographic uses a great variety of different charts to show the data in the best possible way. It has a very clear hierarchy and uses blue colors which reminds you of social media - combined with the the grey - almost transparent - background makes your eyes rest.
Here is also an example of how a lot of numbers can be understood, when a designer knows how to make use of grids to orchestrate the data and create a clear structure.
There is no decoration - except from the Twitter and Facebook-likes symbols, but they ad to the perception of the image as well.
It is not especially original in the structure or the contents of the infographics.
Over at AdvertisingAge, an media and marketing magazine since 1930, they posted an interesting and easily intelligible infographic about the demographics of social media.
It shows you pretty interesting and surprising info in a very clear way. For example that Indonesia comes in 2nd in regards to active users on Facebook.
The infographic uses a great variety of different charts to show the data in the best possible way. It has a very clear hierarchy and uses blue colors which reminds you of social media - combined with the the grey - almost transparent - background makes your eyes rest.
Here is also an example of how a lot of numbers can be understood, when a designer knows how to make use of grids to orchestrate the data and create a clear structure.
There is no decoration - except from the Twitter and Facebook-likes symbols, but they ad to the perception of the image as well.
It is not especially original in the structure or the contents of the infographics.
Thursday, December 12, 2013
Too dense? But original: 36 rules on social media
I am a huge fan of informal infographics which still tell a clear message. Here is a quite interesting one done by Fastcompany.com, a leading media brand with focus on technology and design.
Fastcompany asked some of the most knowledgeabel persons of social media about their best practices on social media, took the best 36 and created this infohraphic.
It is hard to argue, that the infographic is light - there is a lot of text in the infographic which makes it very dense - almost too dense.
But it is still fairly okay to follow a path in the infographic: The designer has made arrows for you to follow. They fit the "theme" (with different fonts and colours) pretty well.
Also: Even though the graphic seems quite dense, there are clear grids to be seen in the infographic: I wonder how difficult it would have been to read it, if the boxes were put in at random.
The different font types makes the infographic informal.
Fastcompany asked some of the most knowledgeabel persons of social media about their best practices on social media, took the best 36 and created this infohraphic.
It is hard to argue, that the infographic is light - there is a lot of text in the infographic which makes it very dense - almost too dense.
But it is still fairly okay to follow a path in the infographic: The designer has made arrows for you to follow. They fit the "theme" (with different fonts and colours) pretty well.
Also: Even though the graphic seems quite dense, there are clear grids to be seen in the infographic: I wonder how difficult it would have been to read it, if the boxes were put in at random.
The different font types makes the infographic informal.
Wednesday, December 11, 2013
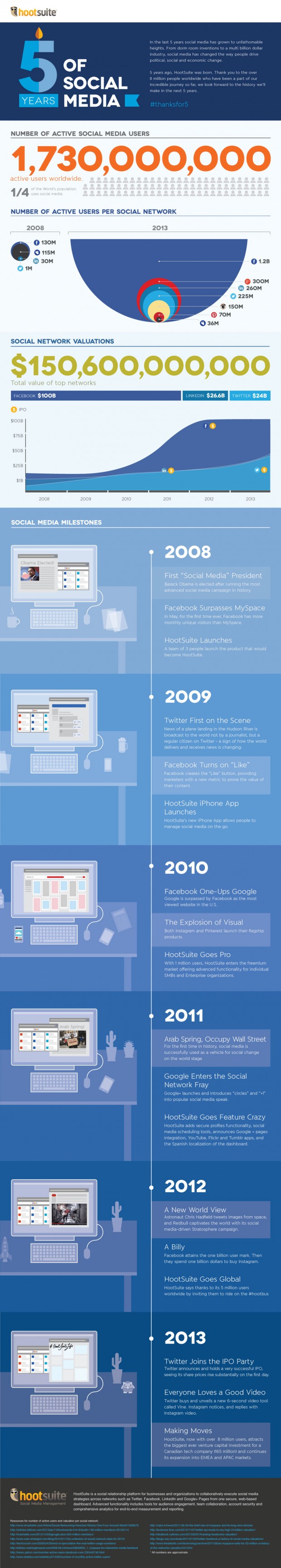
Timeline to tell a message: The last five years with infographics
This infographic is made by HootSuite, one of the leading and biggest social media management tools on the internet. They have gathered data and made an infographic about how and which social media we use.
The infograhpic is very clear using different colors for for example active numbers of users and valuations on social networks. The decoration of the timeline of course adds to the shallowness of the infographic.
It has a very clear hierarchy with the users being in the top and then the value. Then it features a timeline which is almost its own infographic.
The timeline explains what has happened during the last five years in a very clear way. The designer used another color for this part of the infographic. The only thing, I think, would make it more clear, was if the designer had turned the timeline upside down so that it started with the year of 2013.
Here is another example on how to use different methods to tell the message.
The infograhpic is very clear using different colors for for example active numbers of users and valuations on social networks. The decoration of the timeline of course adds to the shallowness of the infographic.
It has a very clear hierarchy with the users being in the top and then the value. Then it features a timeline which is almost its own infographic.
The timeline explains what has happened during the last five years in a very clear way. The designer used another color for this part of the infographic. The only thing, I think, would make it more clear, was if the designer had turned the timeline upside down so that it started with the year of 2013.
Here is another example on how to use different methods to tell the message.
Tuesday, December 10, 2013
How your boss uses social media
We are always told how ordinary people uses social media - and even sometimes we are told, that we should not use social media during our work day.
But how are do the bosses use social media?
The well reputated site Socialcast.org - that brings the latest trends and practices for enterprise social networks - has made an interesting infographic showing how the executives use social media.
Through bar charts and circle charts the grahpic informs the reader in a very clear way. There is some sort of decoration in the background that acually just adds noise to the perception of the message.
Even though i like the diversity in the different charts (bar, circle, text-bullets), I feel that my eyes are not at rest and on the look for an anchor point in the graphic. It lacks some sort of hierarchy.
The space around each chart adds - togeether with the light colors - to the lightness of the infographic itself. It is not necessarily an original infographic, as we have seen the layout and charts numerous of times, but I find the information quite interesting.
But how are do the bosses use social media?
The well reputated site Socialcast.org - that brings the latest trends and practices for enterprise social networks - has made an interesting infographic showing how the executives use social media.
Through bar charts and circle charts the grahpic informs the reader in a very clear way. There is some sort of decoration in the background that acually just adds noise to the perception of the message.
Even though i like the diversity in the different charts (bar, circle, text-bullets), I feel that my eyes are not at rest and on the look for an anchor point in the graphic. It lacks some sort of hierarchy.
The space around each chart adds - togeether with the light colors - to the lightness of the infographic itself. It is not necessarily an original infographic, as we have seen the layout and charts numerous of times, but I find the information quite interesting.
Monday, December 9, 2013
Boston Robbery

The Boston Robbery was one of the biggest art heists in theory, and I was to tell the story as an infographic at my graphic design course at university.
Supplied with data about the Boston Robbery as well as other robberies, I came up with this timeline showing the actual robbery. To the left, the reader gets an overview of the robbery with the numbers explaining what went on during the night.
The graphic itself is feeded with bullets connecting the timeline to the picture.
On the bottom, I tried to explain the biggest heists in history from data I was given. I used frames from pictures to connect the topic to the viewer.
Sunday, December 8, 2013
Airplane crashes
What do you do, when you get a bunch of statistics and are told to make an infographic about airplane crashes in the world?
Well, the first thought that came to my mind, was to make an infographic about how bad things look when it comes to airplane crashes.
But, I tried to turn things upside down for a while and looked at the positive things about airplane crashes. Therefore, I came up with the idea of showing the five most fortunate airplane crashes during the last ten years.
I chose blue/bright colors in order to reflect sky/cloud colors, but also to make the text under the picture easy and clear to read.
Well, the first thought that came to my mind, was to make an infographic about how bad things look when it comes to airplane crashes.
But, I tried to turn things upside down for a while and looked at the positive things about airplane crashes. Therefore, I came up with the idea of showing the five most fortunate airplane crashes during the last ten years.
I chose blue/bright colors in order to reflect sky/cloud colors, but also to make the text under the picture easy and clear to read.
Saturday, December 7, 2013
CV project
I wanted to create a simple and clear view of who I am. I tried to make a natural hierachy with my carrer experience and skills at the very top of the page. And experimented with several other charts on the rest of the page.
The outcome is to be seen on the left. You might have to open the picture on a new tab or download it in order to see it properly.
Friday, December 6, 2013
33 digital marketing stats you didn't know
This infographic from Visualy (link) is an interesting piece of work as it gives you a general idea of how marketers uses the internet and social media as an arena of social marketing. It puts together stats from content marketing stats to international social media.
Furthermore it decribes how it is probably going to evovle in the future.
The infographic is very efficient and very well organized hierachy wise - showing the most important numbers in the beginning of the graphic. The author has also used different colors to simplify the understanding of the graphic.
There is no figurative elements, but the density is quite high as there is a lot of numbers figuring in the graph.
The infographic itself is not very original, as the "narrow layout" is one of the most popular now a days.
However, the information inside the infographic is very interesting, indeed, if you are interested in the social media development.
Furthermore it decribes how it is probably going to evovle in the future.
The infographic is very efficient and very well organized hierachy wise - showing the most important numbers in the beginning of the graphic. The author has also used different colors to simplify the understanding of the graphic.
There is no figurative elements, but the density is quite high as there is a lot of numbers figuring in the graph.
The infographic itself is not very original, as the "narrow layout" is one of the most popular now a days.
However, the information inside the infographic is very interesting, indeed, if you are interested in the social media development.
Subscribe to:
Comments (Atom)